字体设计是视觉表现重要的组成部分,对于每个设计师而言也是一个必须掌握的技能,然而对于零基础的小伙伴来讲怎样快速学习到字体设计的技巧,进而进行字体设计的原创,理解方法并灵活运用方法很重要,在我们面授班的课程里老师也会跟大家讲到很多字体设计的方法。那今天跟大家分享几何形与字体设计的小技巧,对零基础小白很友好~ 对于几何形,希望大家去热爱,设计中的所有元素我们都可以概括为“形”的拆解和组合。
这里所用到的软件是PS,其实字体设计在AI里操作更方便,不过默认打开了PS那就在PS里操作了~获得方法很重要,所以学设计不等于学软件,学好软件仅仅是我们的基本功。
话不多说,开始我们今天的分享,以3个基本几何形为元素进行3种不同风格字体的设计。
“圆”与字体设计
1、打开PS,新建画布,绘制一个正圆。(形状工具:U;绘制正圆:shift/ ⬆️)
2、把绘制好的圆进行水平和垂直方向的再制,选中绘制好的正圆的图层进行ctrl+t自由变换,并把中心点改到右下角,按ctrl+art+shift/⬆️+T再制,得到如图:

3、得到上图以圆为基本型的骨骼后,就可以开始进行字体的设计了。本案例文案-“阿多比”。
4、空白处打出“阿多比”(做字体结构参考)。
5、通过圆形骨骼进行字体设计,也是本案例的重点。这里可以用钢笔工具或矩形工具。
(1)钢笔工具P,沿着圆形骨骼进行笔画的绘制,如图:

钢笔工具使用的时候注意快捷键的使用,shift/⬆️:绘制直线;art键:去掉支点,得到转角;ctrl:调整某一个节点;
(2)矩形工具U,沿着圆形骨骼绘制圆角矩形,矩形高度即单个圆的直径。如图:

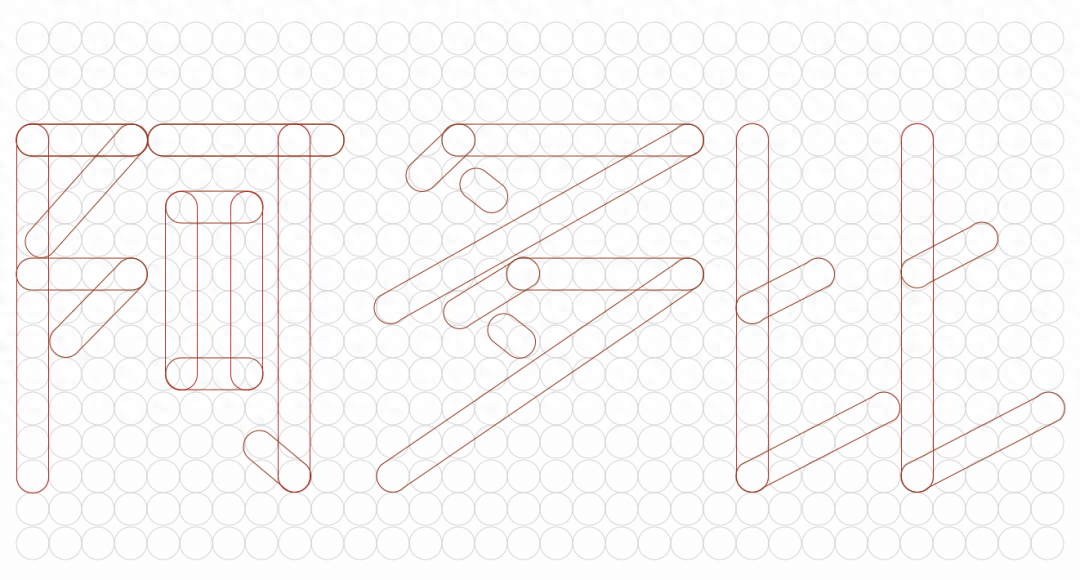
6、以上两种工具得到一样的效果,这也是文字的一个笔画结构,按照字体本身的结构进行其他笔画的绘制,如图:

在绘制的时候注意每个字最大宽度和高度保持一致(数小圆个数即可)。
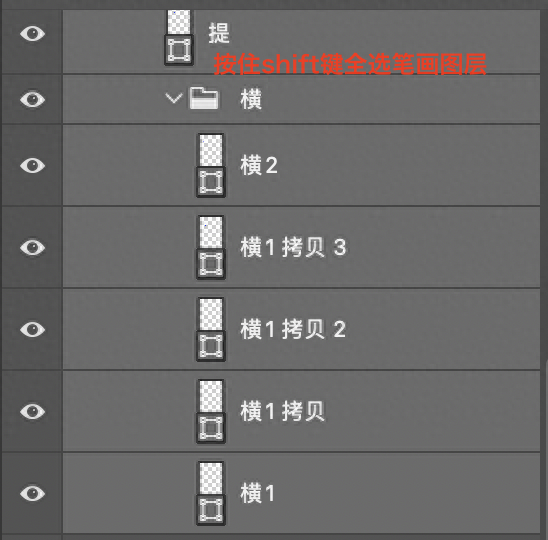
7、绘制好了路径字把文字转形状图层并进行笔画的填色。如图:

这里文字笔画图层没有整体合并成形状,是为了后期对笔画的单独调整。整体文字效果如下图:

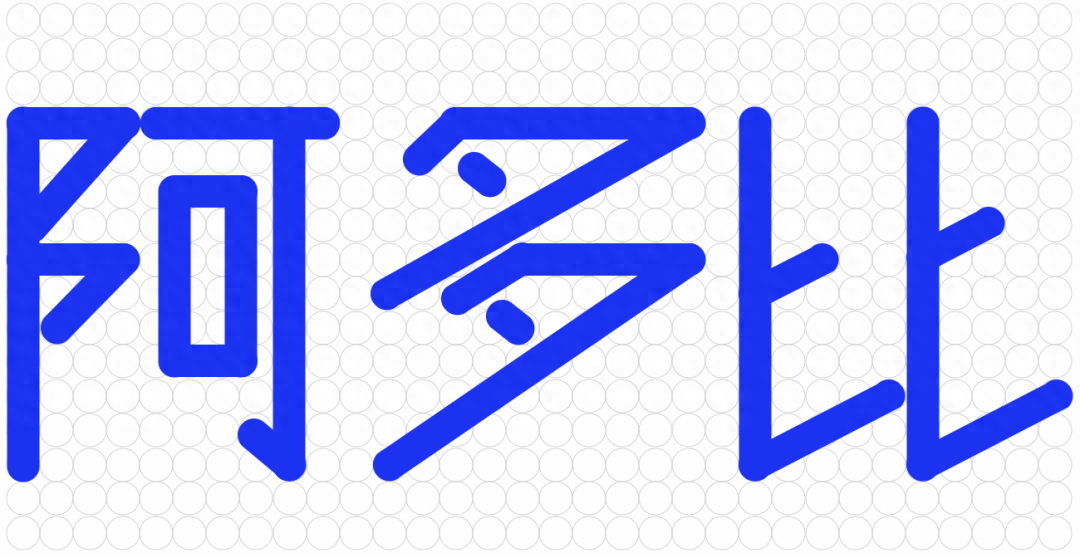
8、字体完全绘制以后这里就可以自定义对每个笔画进行处理,比如:
(1)可以分别对单独笔画进行上色;
(2)可以对所有笔画设置不透明度,让笔画之间产生透叠效果;
(3)可以断开字体内部笔画,让其产生部分结构不闭合;
(4)可以仔细观察字体本身结构,相似笔画进行连笔处理。
等等。。。
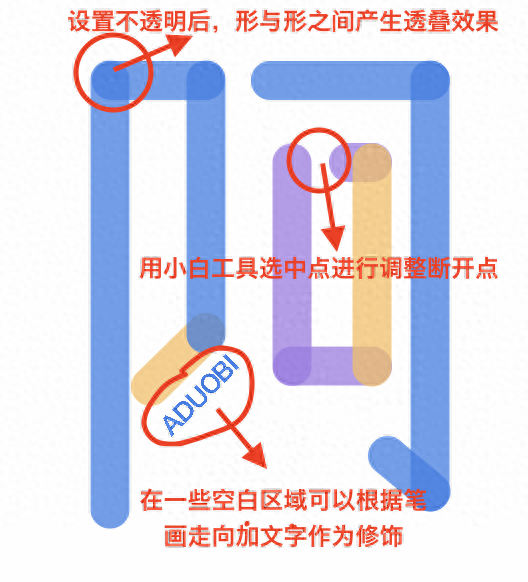
以“阿”为例,结合以上方法,如下图:

方法多做多样,字体每一个部分都是我们去改变的方向,当然在此之前我们需要把思维放开,也需要把手动起来~试试看~
结合本案例,给文字输出了一个版式效果:
简单拆解如下:
(1)主体文字“阿多比”,采用字体错位和字体叠压的手法,并在错位产生的负空间里加上小多比IP和文案的补充给文字增强了整体感。
(2)给主体文字加了一个细微的厚度,增强字体立体感。
(3)文字在版式运用中既要表达主体,也可做修饰版式的作用,顶部“aduobi”把文字缩小用相同的间距重复性排开,并设置不透明度增强强弱对比。这也是以字当线使用比较好用的小技巧。
(4)文字既可以是填充文字,也可以是描边文字,底部“aduobi”用描边文字,与主体文字的实心字相区别,加强中心版面对比。
(5)背景部分用小多比IP,设置不透明度即可。
以上以基础圆为骨骼,方法通用,差异性在于我们对字体结构无穷多的变化。
“矩形”与字体设计
1、和圆形骨骼同样的绘制方法,先用形状工具U绘制正矩形,再(ctrl+shift+art+t)执行再制,方法同上,得到了矩形骨骼。如图:

2、得到上图以矩形为基本型的骨骼后,就可以开始进行字体的设计了。本案例文案-“设计”。
3、同上案例一样,空白处打出“设计”(做字体结构参考)。
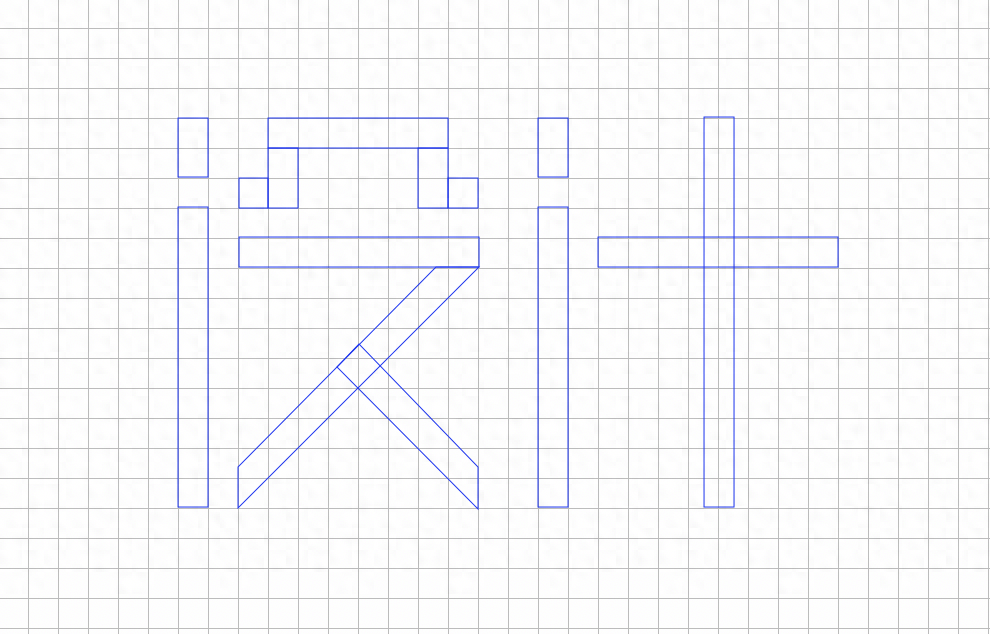
4、通过矩形骨骼对字体进行设计,一样可以用钢笔和矩形两个工具,矩形文字用矩形更方便,先绘制路径。如图:

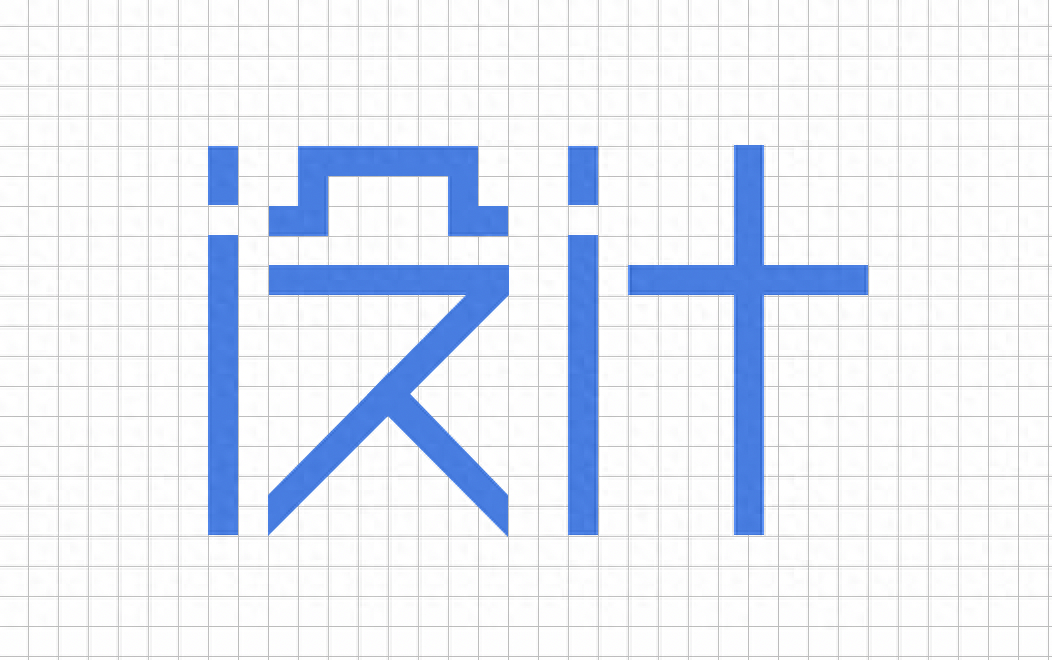
5、和上述圆骨骼文字一样的方法进行路径转形状,如图:

6、很简单的矩形字就出来了,这类字体设计横平竖直,同一笔画,简洁大气。针对这类字体调性做个简单排版,如图:

7、简单拆解如下:
(1)主体文字两字之间穿插英文竖排,并用对比色系,做一个修饰对比。
(2)主文下面小字+直线+引号的使用,这类运用方法在一些文字logo中比较常用,品牌名字和slogan的组合加深品牌定义。
(3)用矩形框住主体部分更显整体。
(4)版面文案的修饰采用对角的排版,并通过文字大小、粗细、颜色深浅做细节,突出对比。
“三角形”与字体设计
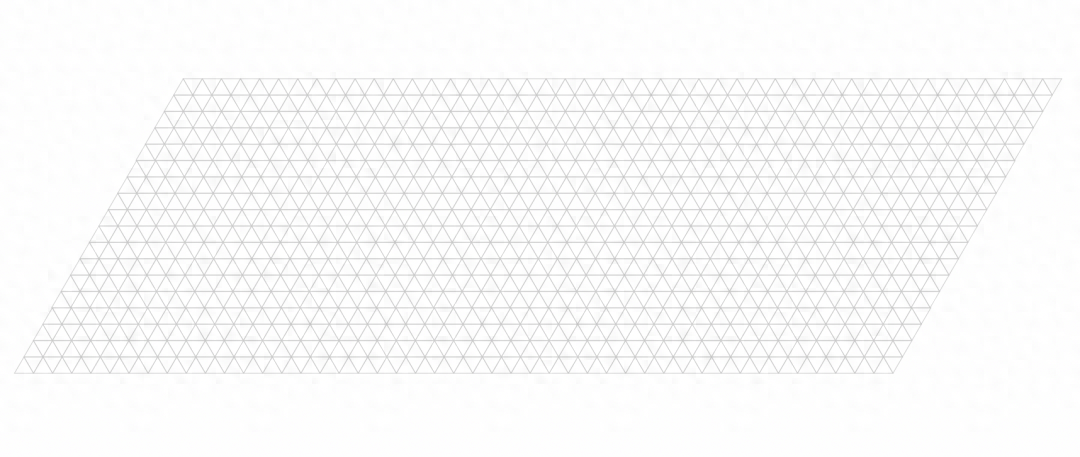
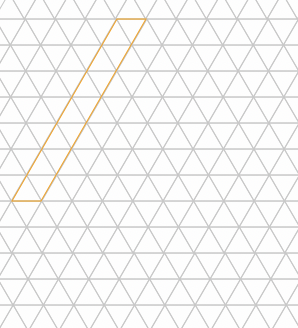
1、同样的方法绘制三角形骨骼,这里就不详细说明,骨骼图如下:

2、本案例文案“用心为你 设计未来”,空白处打出文字(做字体结构参考)
3、根据骨骼形状的走向画出基本形,再根据字体结构做整体设计,效果如下:


4、在本字体设计的过程中,运用了结构之间的相同原理做了笔画共用的表现手法,整个三角形骨骼营造出的倾斜字体增加了力度和动感;补齐后面一句话整体效果如下:

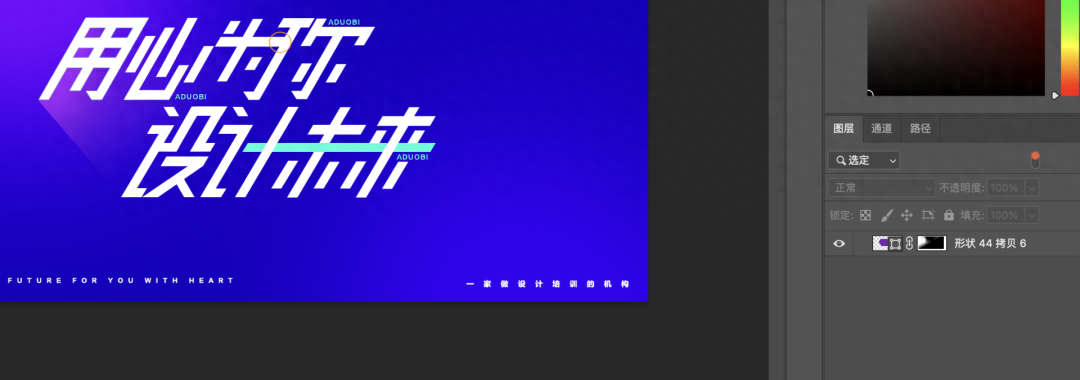
5、做个符合本字体的简单排版,如图:



6、拆解如下:
(1)主体文字倾斜+错位,并针对相同笔画的字体做了连笔处理。
(2)针对当前文字的风格用钢笔工具围绕字体的走向做出向上的立体延伸感。用钢笔工具勾勒出如下形状:

(3)对当前形状图层添加蒙版,用画笔工具或者渐变工具擦出如图示效果:

(4)复制当前图层给右侧和下面的文字效果如下:

(5)边缘用曲线增加高光,以增强过渡。如图所示:

(6)主体部分两处连笔文字,分别用描边圆和颜色予以做对比,做细节的点缀,也可以在文字结构部分加上修饰的英文,这个就根据自己对版式的理解和细节的把控。做的过程中多尝试,收获也是会不一样的。
(7)边缘加上文字简单的字体版式就完成了。

以上是对字体设计做的相关分享,很小白~ 但是通用性很强。试想如果是五边形呢?会有什么样的效果呢?所以作为设计师一定要多观察多发现多尝试~而设计思维就在你无限次的积累思考和尝试以后得来的~
而对于字体设计还有很重要的一点就是保持字体的整体统一性,也要让你设计的字体易于识别、易于理解并让人记住。
PS:阿多比设计UI30期训练营将于7月14日开启,欢迎更多的小伙伴们加入!

限时特惠:本站每日持续更新5-20节内部创业项目课程,一年会员
只需199元,全站资源免费下载点击查看详情
站长微信:
jjs406





