


在正式进入今天的主题之前,我先解答一下,在上篇推文中留言点赞数最高的粉丝「洪汝」,关于图表制作的疑问。

在PPT 中,图表呈现的方式大体上分为三类:表格类、图表类、信息图表类。
每一类的图表都有自己合适的使用场合。
那么我这里不对他们进行详细的阐述。关于它们的具体形式、相互之间的区别以及每种类型的制作规范,我会在后续的推文中详细讲解。

这里只给大家提一点建议,在不具备一定配色能力的前提下,一律不要使用超过两种颜色去强调数据。
为了适应大家紧张的工作时间,我建议大家采用无彩色(黑白灰)和公司的主色进行图表的配色。
重点数据的强调,可以通过加粗、放大、使用主色、倾斜等方式来凸显。

好了,接下来我们正式进入今天的主题 – PPT 中标题和内文的排版细节。
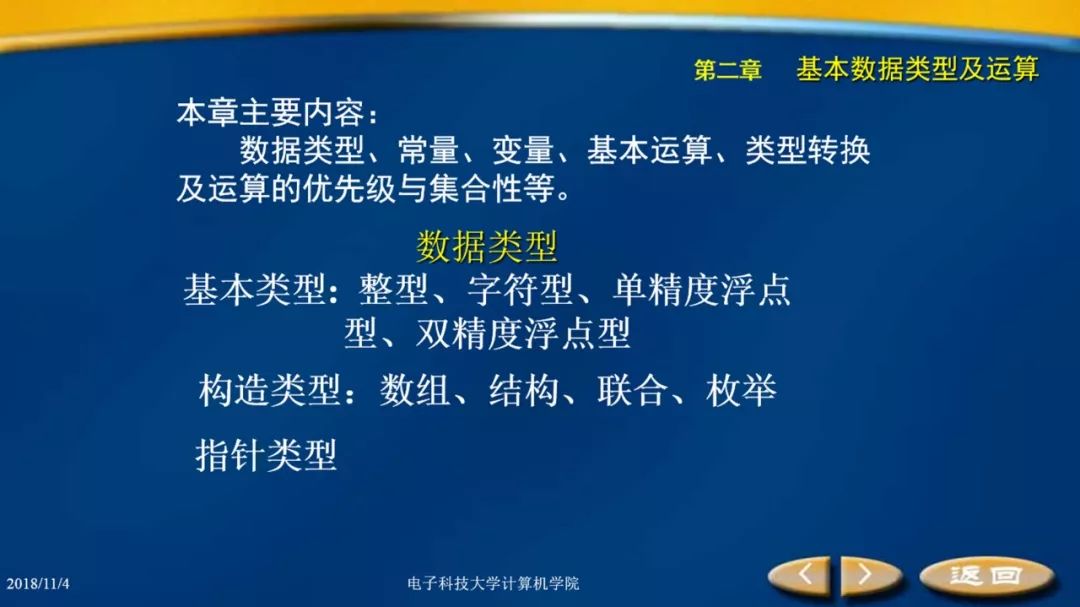
相信大家在制作 PPT 时都遇到过这样的一些情况:
情况一:
某一页的标题文字不知道放在哪里才合适,总觉得放到哪里都很奇怪,不是和背景格格不入,就是看起来不明显,失去了标题的本身价值。

情况二:
PPT 里面的文字非常多,即便已经梳理过内容,划分过每块文字的逻辑关系,但是依旧对如何放到 PPT 里面进行展示感到非常头疼。

情况三:
页面中很多内容都需要重点强调,于是就把这些内容加粗、改变颜色、放大字号、倾斜、加下划线、加装饰元素等等手段,全都用个遍。
虽然花费了很多时间和精力,但是最终的效果却是难以入目的。

除了以上三种情况之外,还有日常工作中,我们遇到的 PPT 让人不舒服的的 90% 情况,都可以归结成一句话,
就是: 版面中主体与层级关系不明确。
由于我们制作的 PPT 的版面中主体与层级关系的不明确,导致观者在视觉阅读上产生了障碍,也就是我们所感受到的不舒适。
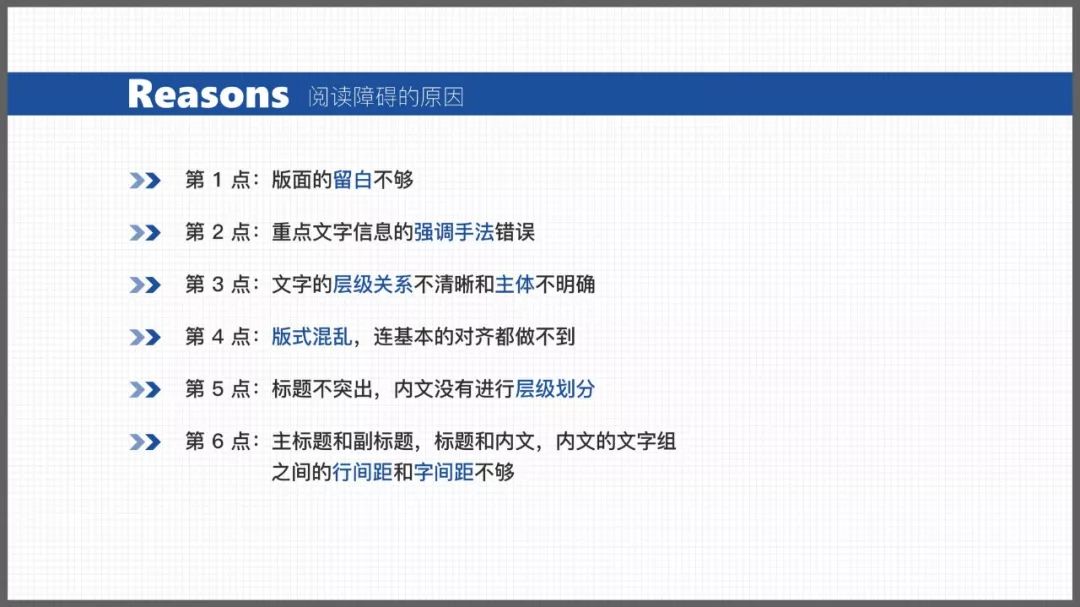
往大的方向来说,就是:
1、版面的留白不够
2、重点文字信息的强调手法错误
3、文字的层级关系不清晰和主体不明确
往小的方向来说,就是:
1、版式混乱,连基本的对齐都做不到
2、标题不突出,内文没有进行层级划分
3、主标题和副标题,标题和内文,内文的文字组之间的行间距和字间距不够

那么,既然我们已经知道了产生这些问题的原因,接下来我们要如何去避免这些问题呢?
首先我们要有这样的意识,对于大多数人来说,PPT 的不舒适感绝对不是来自于所谓的画面空间感营造不够,主体与背景的光影结构错误,字体混搭的不合理,版面元素过于平缓缺乏跳跃率等等这些专业设计师才会考虑的问题。

其次,我们要摒弃套模板的坏习惯,因为制作 PPT 这件事,做减法要比做加法困难的多,尤其是在遇到劣质模板的情况下。
最后,强迫自己在了解排版的一些基本理论的情况下,进行快速准确的排版。
在进行案例演示之前,先给大家简单介绍一下排版的四大原则和行间距字间距的知识点。
一定的理论知识可以给我们在进行排版的同时提供逻辑与辩证的基础,让一切都有理可寻。
这次的讲解只是简单的知识普及,如果大家希望更深入的理解这些理论知识,推荐阅读《写给大家看的设计书》第四版。


①对比_Contrast
通过版面的视觉元素(字体的大小、粗细、倾斜、颜色,色块的填充、边框、阴影等)的不相同,使该部分的元素成为视觉焦点,从而使观者将更多注意力投放在该部分元素上。
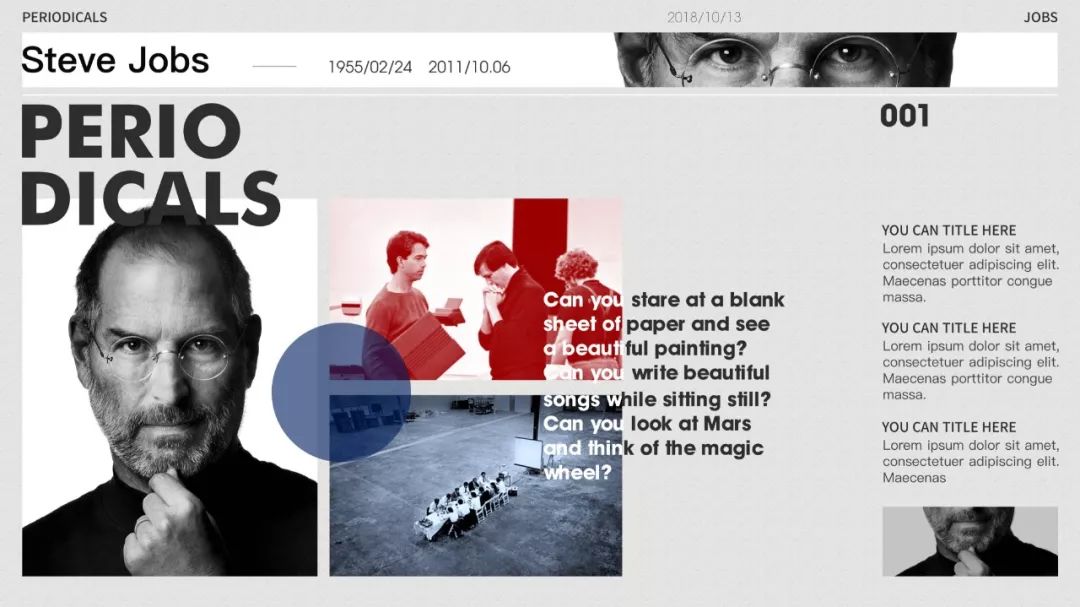
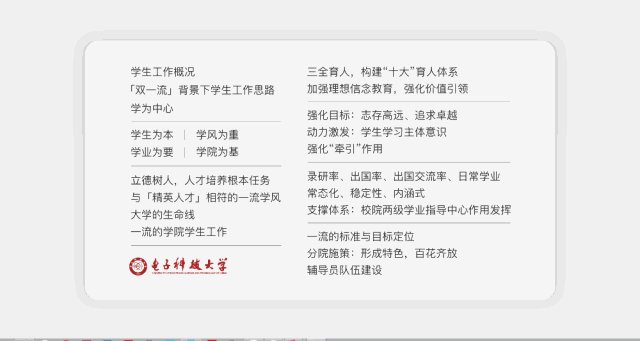
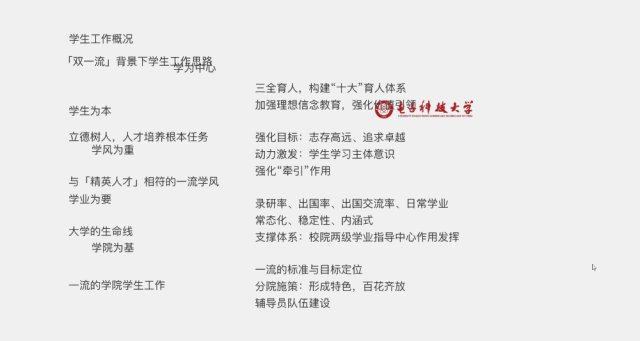
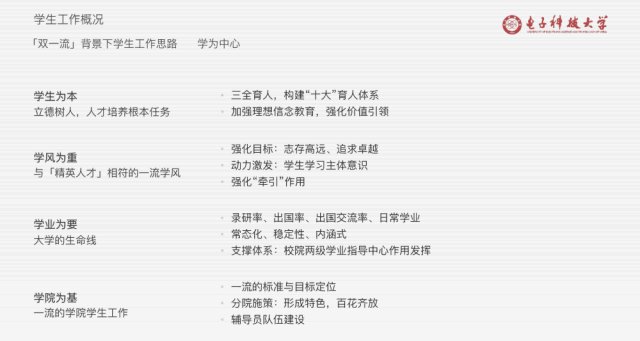
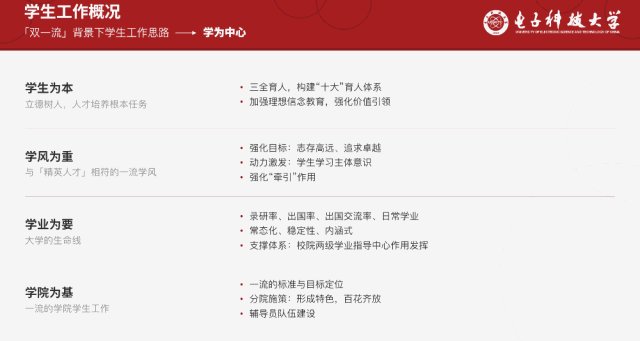
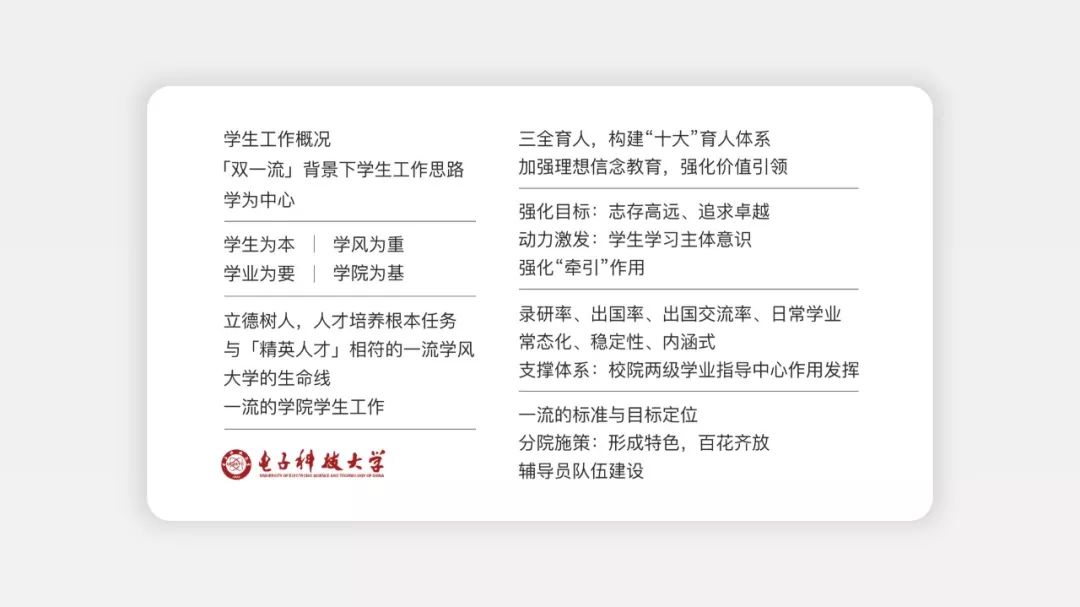
典型的案例就是标题与内文之间的对比,比如将下面这段已经划分好层级关系的文案,放到 PPT 中进行视觉呈现。



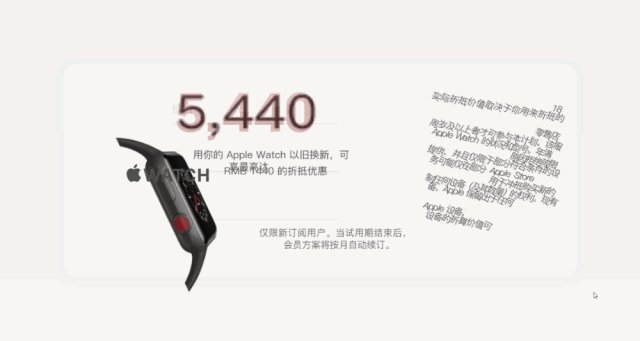
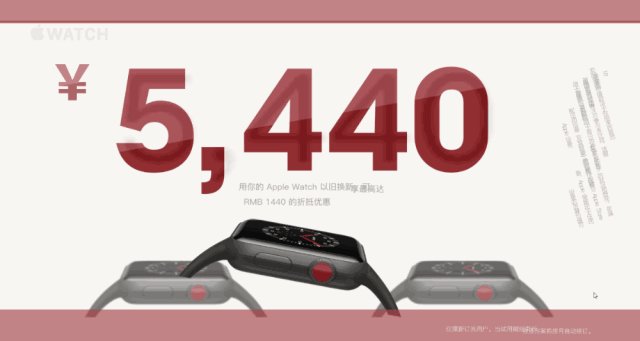
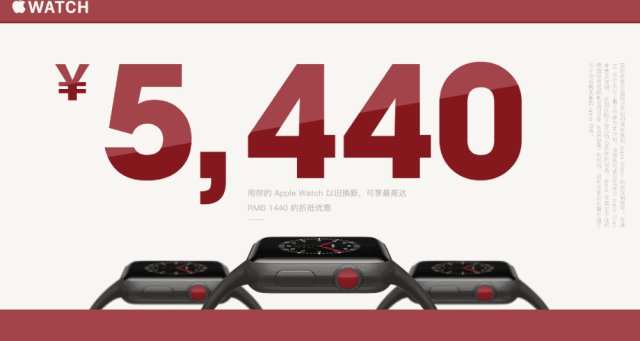
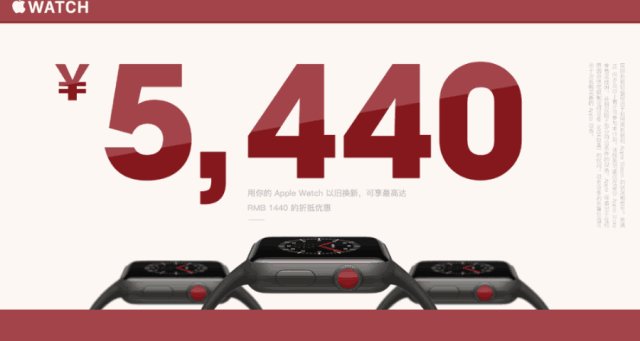
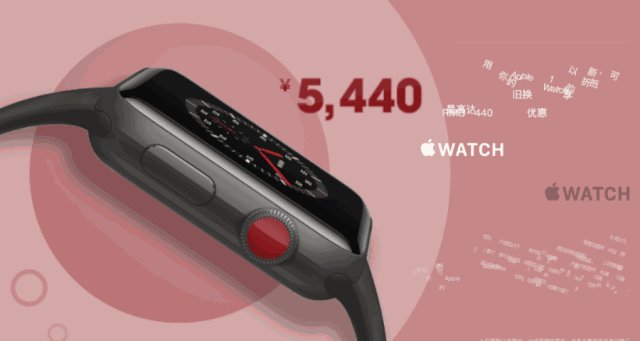
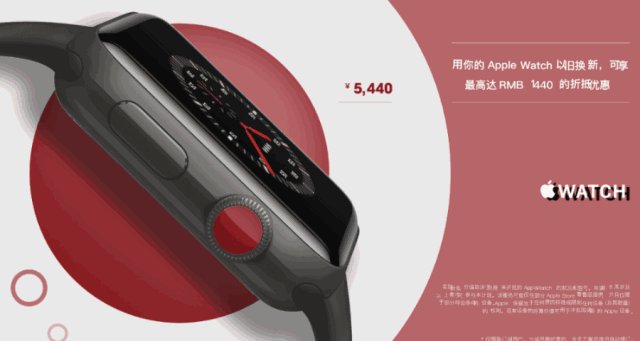
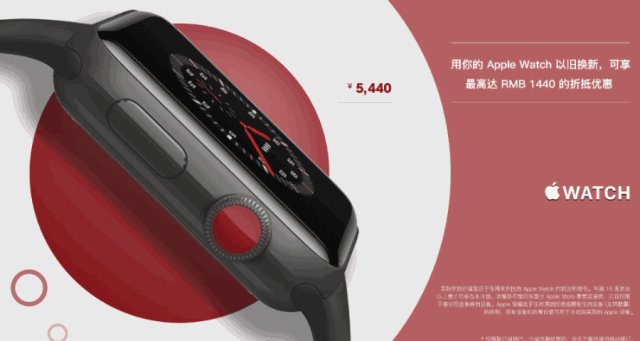
再比如,下面这段文案,要求你从突出价格和突出产品两种方式,分别进行展示。





注意,大家在看案例的时候只需要关注相应的知识点,不要纠结于如何实现,毕竟每一个案例是我精心打磨过的,所以不是那么轻松就能立马做出来的。
这部分案例的目的,是希望大家能够通过案例感受到四大原则的基本要点,而不是让大家去制作出这样的 PPT 页面。
在表格类的图表中,我们会对某条重要的数据进行强调。
此时,我们会选择填充底色,或者改变线框颜色的方式进行突出强调。
②重复_Repetition
让版面中的主视觉元素在整套 PPT 中反复出现,已达到统一、秩序的目的。
使观者对于整套 PPT 有一个整体上的认识,换种说法就是 PPT 的整体风格要保持一致。包括主色、字体样式、图片图标风格以及色块样式等等。
重复的原则在 PPT 中具体的体现,就是我们经常听到的,看起来像一套 PPT。比如下面的两套 PPT,从主观视觉上来看,很明显后者比前者更像是一套统一的 PPT 作品。

仔细分析二者区别,我们可以总结出,一套统一的 PPT 作品,它必须具备以下5个特征:
1、统一的配色系统,即主色唯一、副色统一;
2、统一的色块与线条风格;
3、统一的图标与图片风格;
4、统一的文字样式,即标题、内文的字体、字号、字重、行间距、字间距等样式在不同页面保持统一;
5、统一的版式结构,即所有的正文页 PPT 应该保证有相同的基本布局,如导航栏一致,版心大小一致,所有的过渡页的版式也要保证一致性;

③对齐_Alignment
版面中任何视觉元素的位置都不是随意放置的,要按照某种秩序规范去排列,比如网格系统。
让元素之间产生视觉联系,从而引导观者有条理地、清晰地接收页面所要表达的信息。
对齐非常非常重要,如果你想很严格的判断一份 PPT 是否足够专业,第一步就是找它里面的视觉元素是否对齐。


版面中视觉元素的对齐往往和版面张力密不可分,你甚至可以简单的认为,某页 PPT 中未对齐的元素,直接导致了这页 PPT 没有视觉张力。
最直接的影响,就是导致观者眼神游离,无法将视线集中在版面中。




文字的对齐方式有 6 种。
对于横排文字,
有居中对齐、左对齐、右对齐;
对于竖排文字,
有居中对齐、顶对齐、底对齐。
同时,还要注意一点,在进行多段文字的左对齐时,要选择 PPT 中「两端对齐」命令。

关于这 6 种对齐方式的使用规范,我将在后续解读设计书籍的专栏中,为大家详细讲解。
④亲密性_Proximity
对版面中信息要进行归组,内容上联系越紧密的信息,在视觉上也要越亲密,使其成为一个视觉单元,降低版面的混乱感,而不是多个孤立的元素。
这样有助于给观者提供清晰的结构。
在PPT 制作当中,亲密性往往体现在文字组之间的行间距上,通过不同的行间距,来区分文字组与文字组之间的联系。


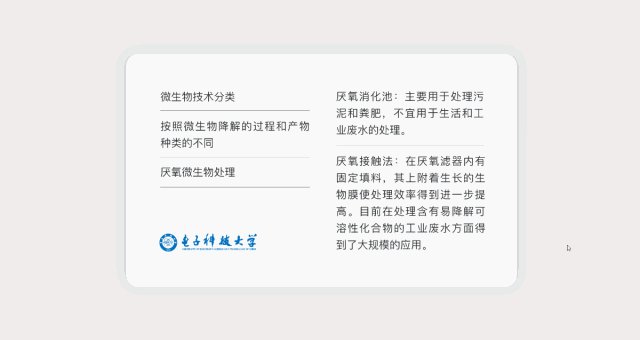
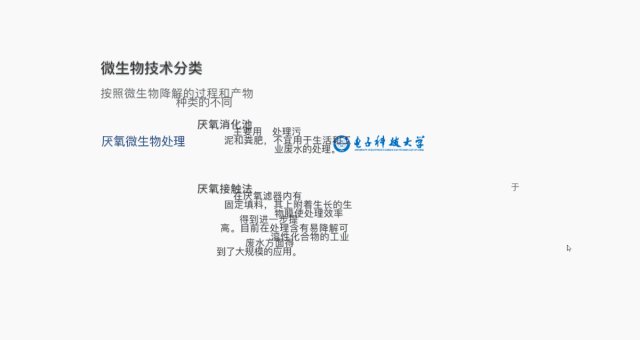
比如,我们对下面这段文案只利用亲密性的原则进行排版。



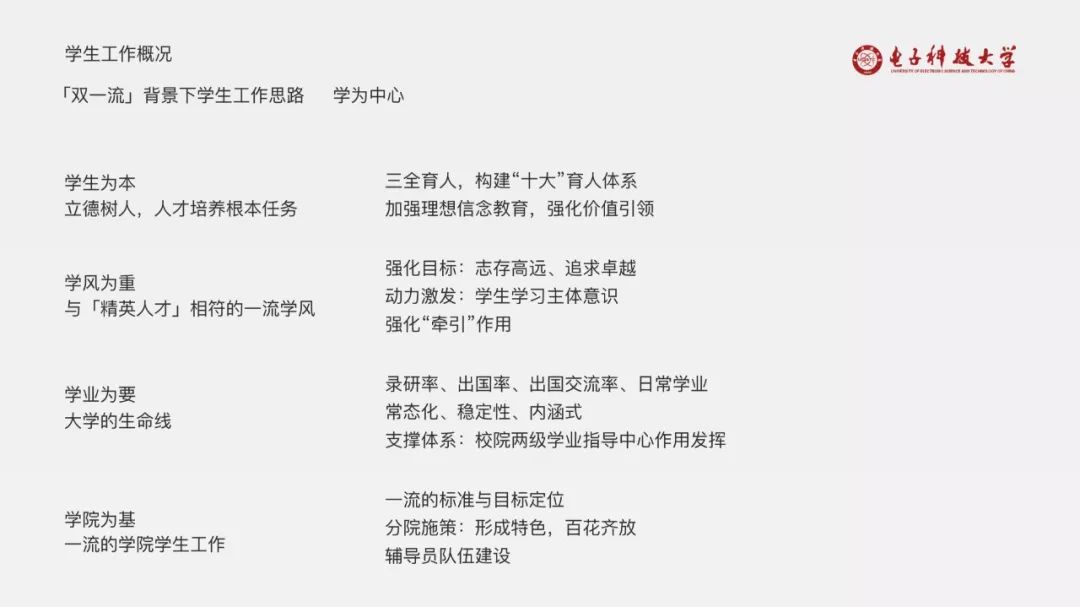
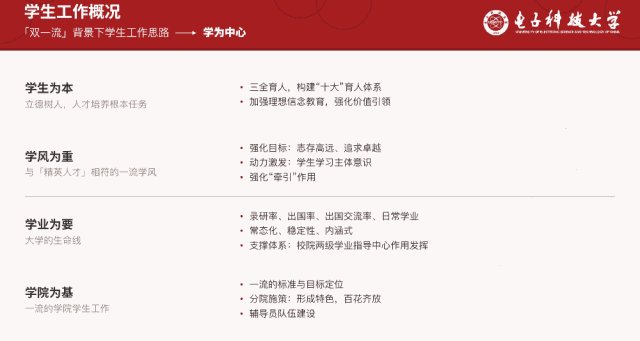
在此基础上,我们再利用对比、对齐的原则并添加一些色块和线条等装饰元素进行美化。


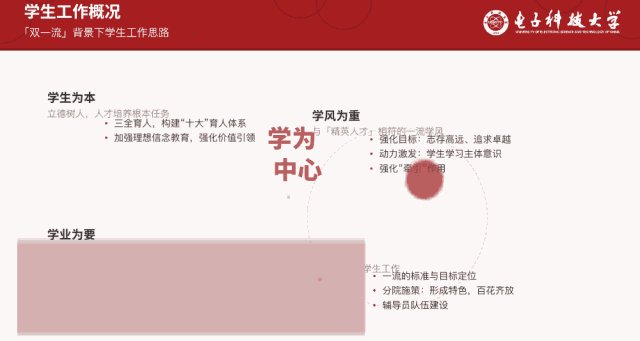
或者,我们可以换一种版式进行展示。

总结:一般情况下,只要我们按照排版的四原则制作 PPT,就可以制作出超过80% 的 PPT 作品。
从我给大家举得几个例子中,不难发现,我并没有用到多么炫技的手法,但是依然能够出效果。
这也是我最想和大家表达的一种观点,视觉传达的本质是信息的传递,只要我们将信息处理的具有条理性、逻辑性、层级性,就可以算是一份优质的 PPT。
尤其是对于时间紧张的职场人士,这一点尤为的重要。

在解释文字的层级关系之前,我需要写给大家解释一下什么是层级关系。
通俗的来讲,层级关系是指版面中的一个个视觉单元,这些视觉单元之间可以是并列关系、递进关系、包含关系。
层级关系可以分为两类:文字层级关系、版式层级关系。
前者是我们今天主要讲解的内容,二者的区别在于,文字层级关系是只讨论文字之间的关系,我们可以按照文字信息之间的逻辑性将其至多划分为 6 个层级,至少划分为 2 个层级。
而版式的层级关系,是从版面构成的宏观角度去划分版面。
它包含两块,一个是主体层级,另一个是文字层级。
这个主体可以是文字,也可以是图片,但不论是哪种,这个主体一定是版面中面积最大的视觉元素。
从平面构成学的角度来分析,主体是平面构成的三种构成形式中的面构成。

理论知识点到为止,能起到激发大家兴趣的作用,就可以了。这期推文中,我想把一些结论性的要点告诉大家。
①平面设计中文字的层级在要求在 2-6 个之间,而 PPT 作为一种需要在短时间内传达信息的平面设计手段,我们要将文字的层级数目控制在 1- 3 个之间。
②对于文字层级的划分,我们按照先父子级、再兄弟级的方式进行划分。简单来说,就是先将标题和该标题对应的内文进行归组,然后再将同一个级别的文字组放在一起。

③划分好文字层级之后,我们还需要在视觉上进行文字层级的划分。核心思想就是排版的四原则 – CRAP。
1、通过文字组之间的物理距离呈现文字层级关系;
2、文字组与文字组之间的距离要明显大于文字组内部的行间距;
3、文字组内的行间距和组与组之间的距离,一定要大于文字的字间距;
4、对于 24 号以上的标题文字,字间距切忌使用加宽等方式。
原因是字库中的字体默认设置,是以文字在小字号下排版效果而专门调整的,默认间距较为透气,当文字放大后,字体之间的距离会变得松散,为了提高阅读性,需要缩小文字之间的距离,形成一个区域面积。
限时特惠:本站每日持续更新5-20节内部创业项目课程,一年会员
只需199元,全站资源免费下载点击查看详情
站长微信:
jjs406





