

大家好:
见字如面,我是玉米不黄。

PPT动画的酷炫与不实用一直令人诟病,但其实这是因为大部分人把PPT动画用错了地方。
并不是每一页PPT都要加动画。
如果你的PPT上是一大段文字,还要加那么多花哨的动画,那么观众的注意力将被大大的分散。PPT的内容本身反而会被忽略掉了。
与此相反的是,如果你的PPT用的得当,不仅视觉效果震撼人心,演讲效果也会随之而水涨船高。
好的PPT动画会成为整个PPT演示过程中的点睛之笔,而用的不恰当的PPT动画只会让人觉得多余。
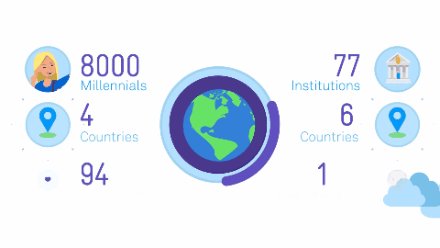
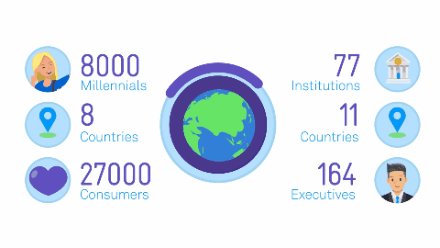
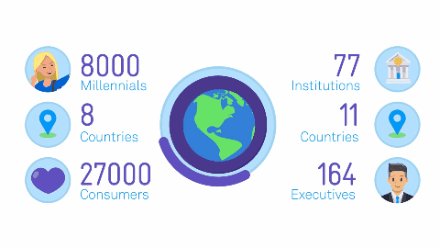
OK,话不多说,先看几个超级赞的PPT动画吧!





相信大家也看出来了,这些都是数字动画效果。
没错,今天我将带来3种数字动画的制作教程,手把手教你成为PPT动画演示大师。

放心,没那么难。
且看。
01
数字滚动动画
什么是数字滚动动画?
顾名思义,就是数字向上或向下滚动的效果。也就是像下面这些效果一样。


这个动画看似很有难度,但其实做起来的方法还不少呢。
我们就以上面最后一个PPT为例:
刚才提到,做这个动画的方法有不少,用PPT做的话,有两种:
一种是利用路径动画+色块遮罩。但这种方法有比较大的局限性。
不是因为背景不能放图片,背景放图片,可以利用形状的「幻灯片背景」填充来解决这个问题。
前面这张就是用这个方法做的:
而是因为背景只能是静态的,像我举的这个例子,背景是个动态视频。用这个方法就做不出来这种效果。
我来分享一种另外更好的方法:裁剪数字图片+平滑切换效果。
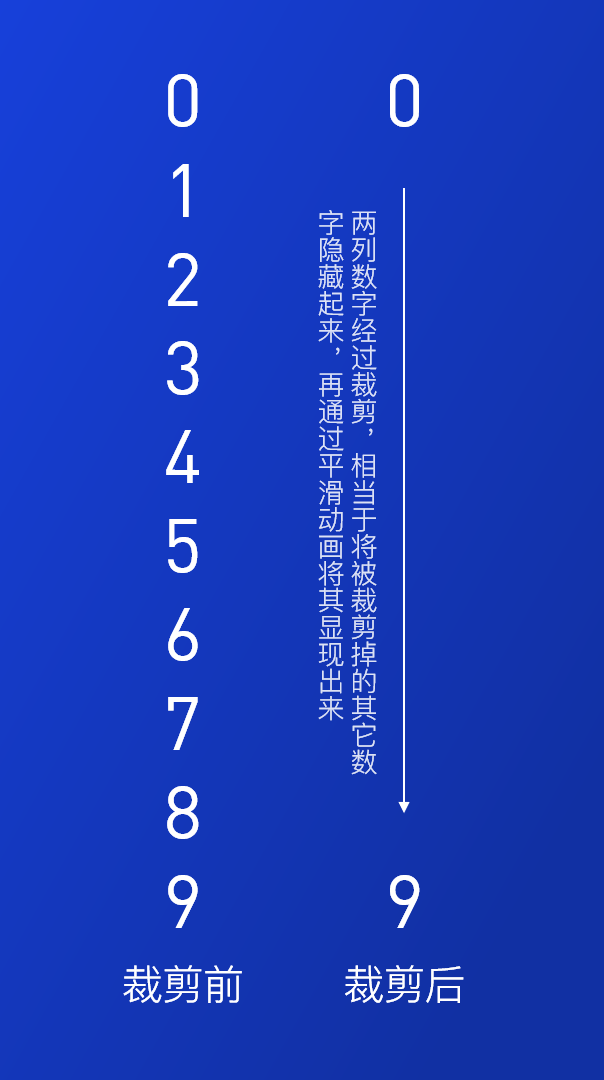
原理其实很简单,两列同样位置的数字经裁剪后相当于将被裁剪掉的其它数字隐藏起来,再通过平滑动画将其显现。

话不多说,我们一步一步来。
首先,将文字打上去,并且排版好,这里的英文字体我用的是DIN。
这里的数字是结尾数字(最后显示的数字),用以参考。

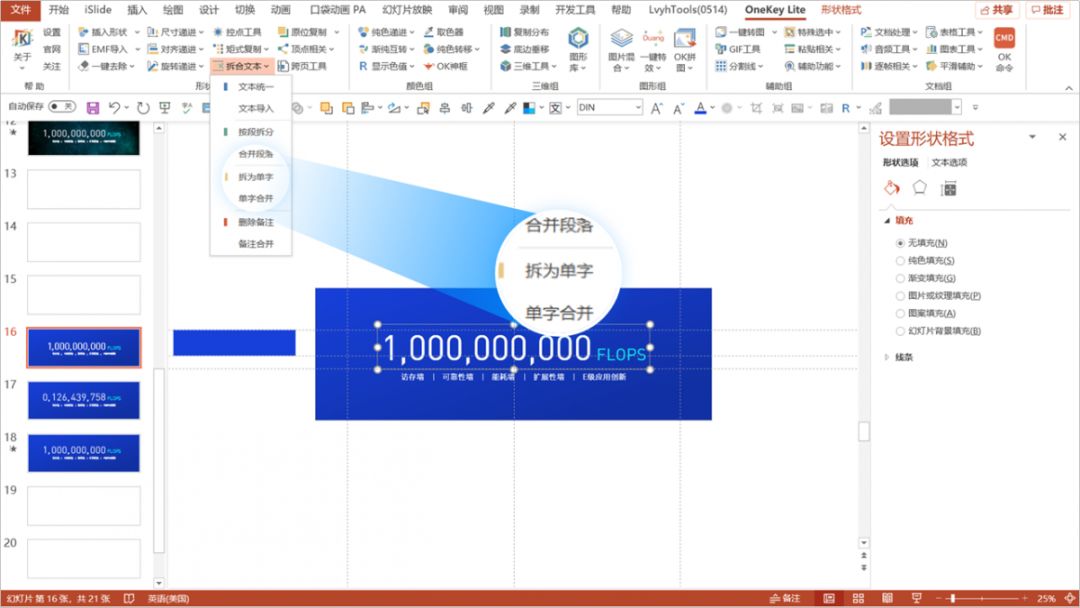
接着将数字的一整个文本框拆为一个个文本框,具体做法要借助OK插件里「拆合文本」里的「拆为单字」。
注:OK插件可在我的公众号「玉米不黄」对话框内回复「PPT插件」获取。

接着将数字换成初始数字(刚开始显示的数字),用以参考。

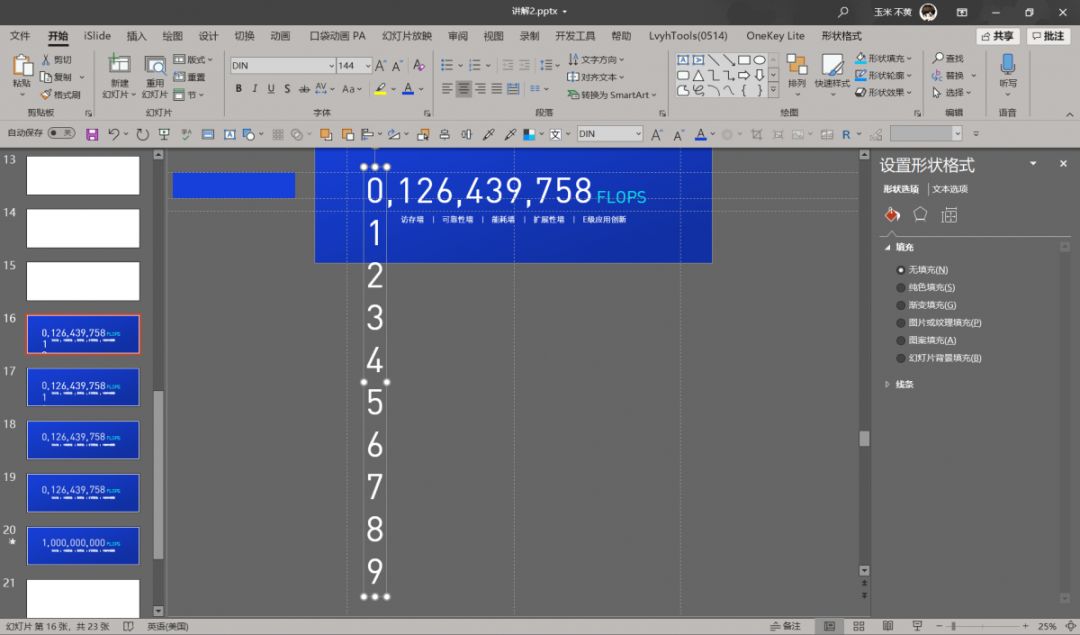
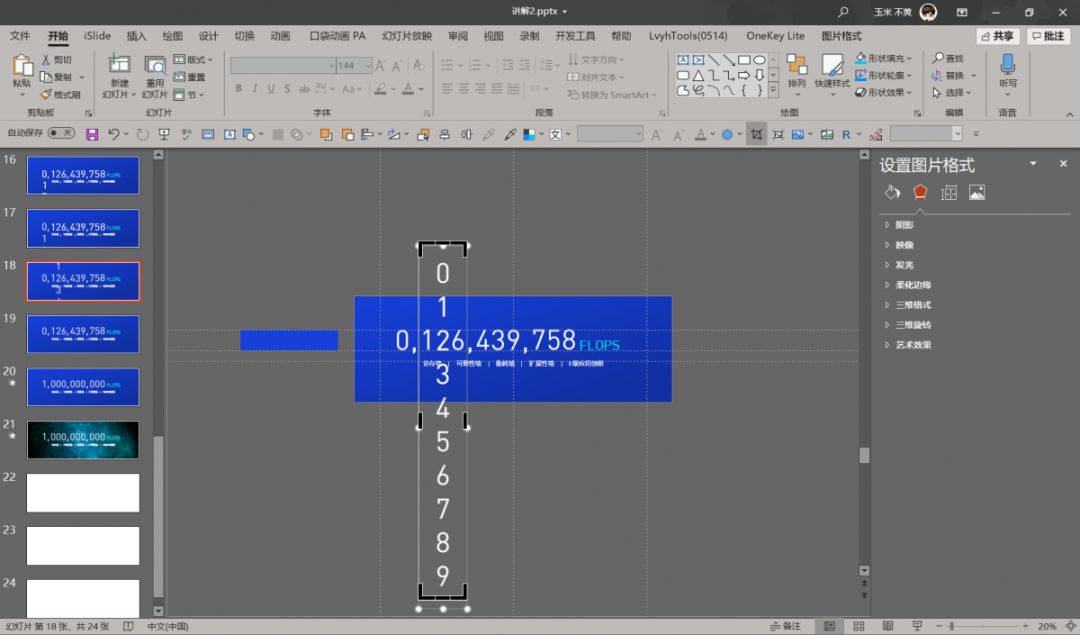
接着输入竖排数字(0-9),每个数字单独成段。

选中这个很长的竖文本框,右键——另存为图片。然后将这个PNG图片调整大小,直至数字和原来一样大。
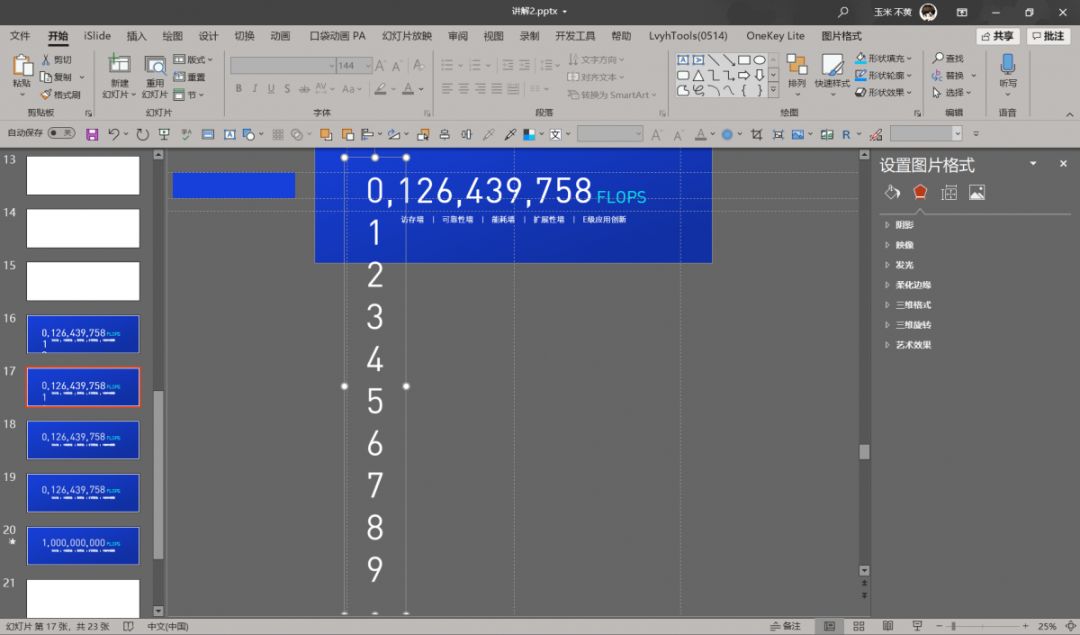
并调整到相同的位置,删除掉之前的文本框。显而易见的是这个PNG图片明显比之前的文本框大,各位动手练习时调整须注意到这点。

然后,将图片裁剪,只留下你想要的那个数字。


后面其它的数字(1、2、6、4、3等)也是同样的做法。

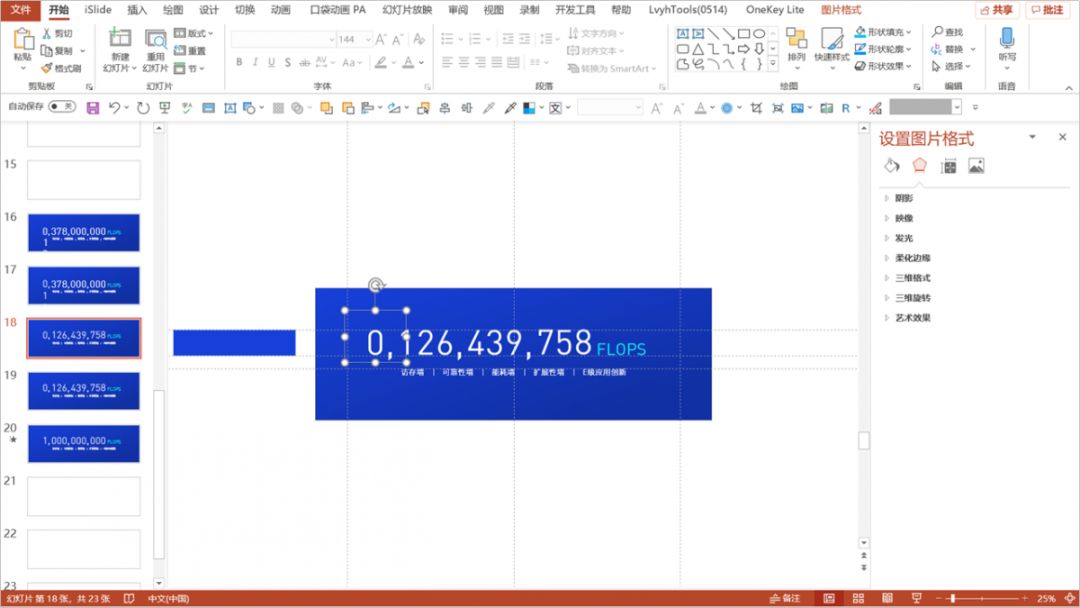
同理,我们将后一页PPT调整成同样的样式(经过裁剪后的图片版数字)。
注意:位置不要变动。

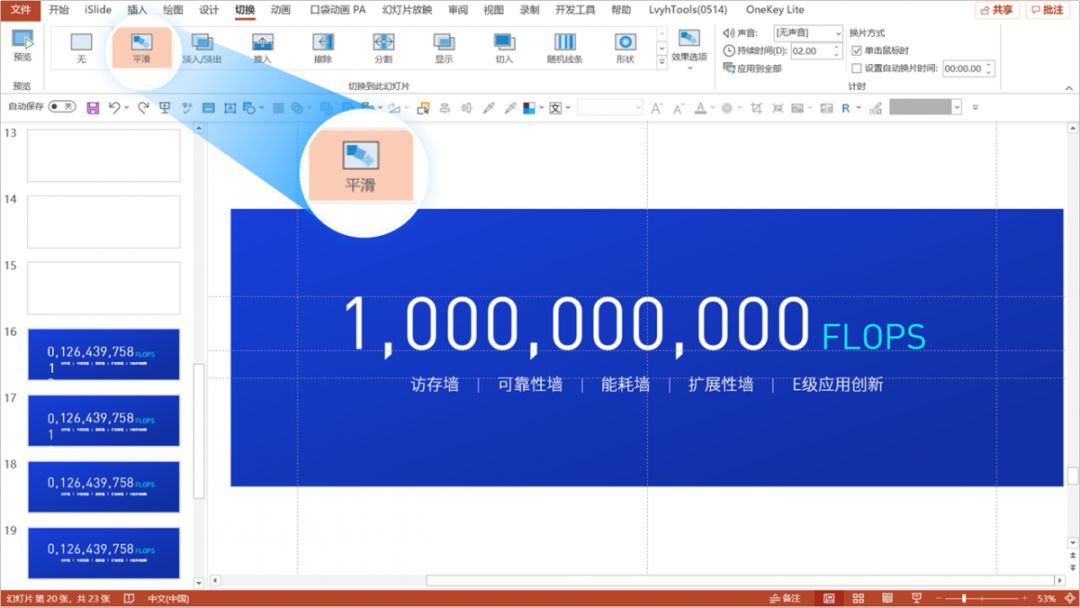
接着我们给后一页PPT加上「平滑」的切换效果。

最后在每张PPT的底层加上一个视频,并添加一个蒙版调节效果即可。

大功告成!
02
数字原位递进动画
什么是数字原位递进动画?
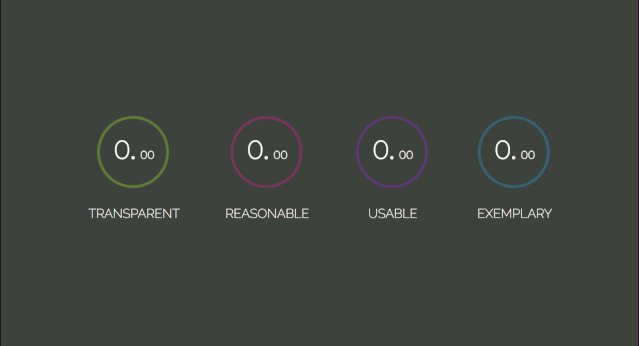
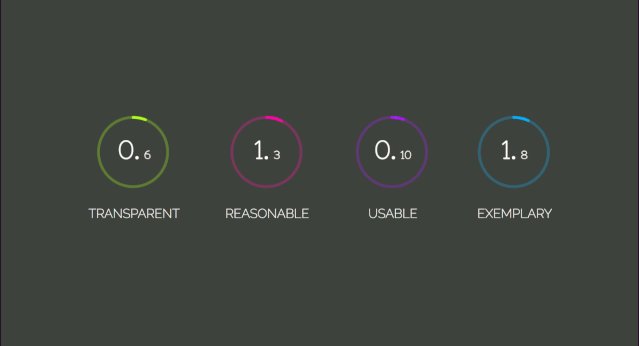
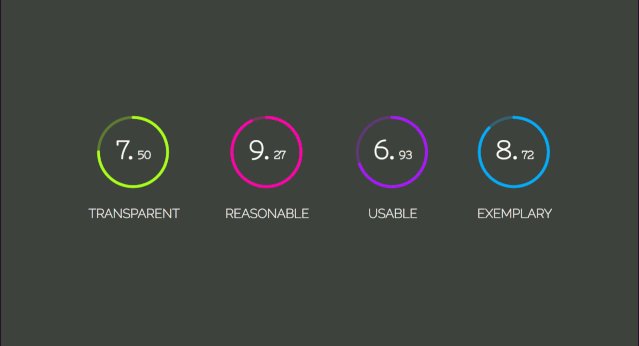
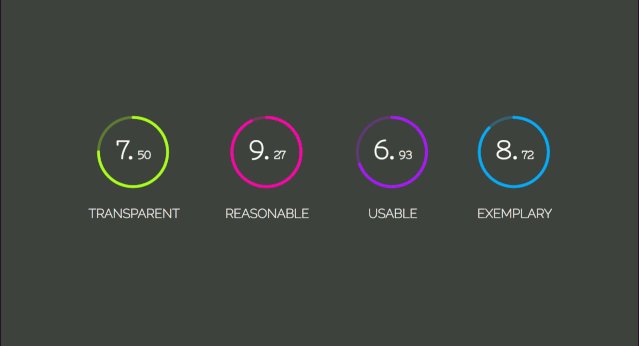
简而言之,就是数值从小到大一直在增加,直至增加到某一数值。
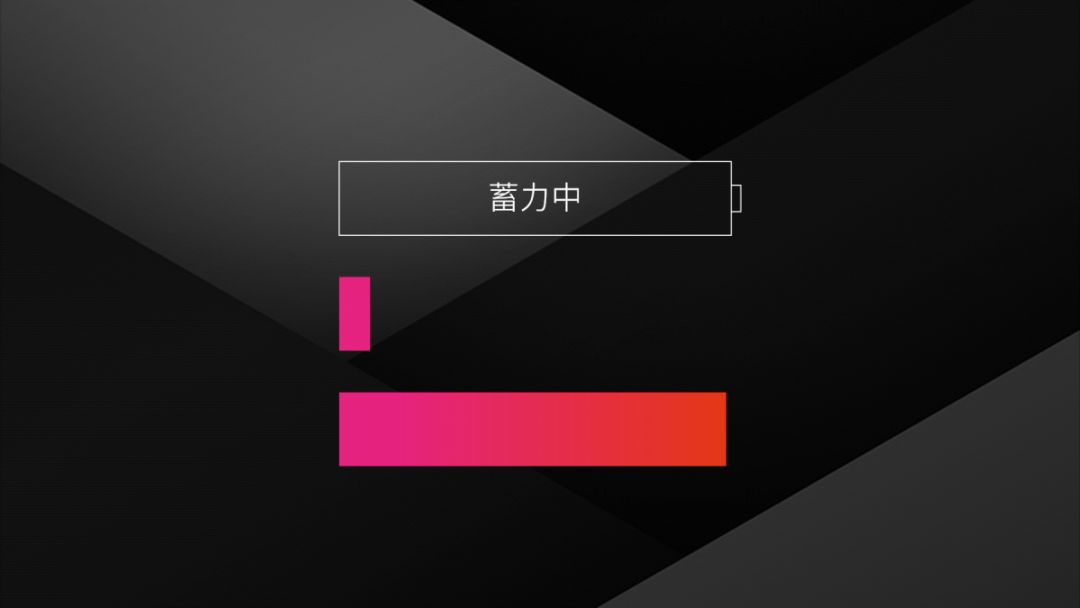
就像这样。






依然以上面最后一个动画为例:
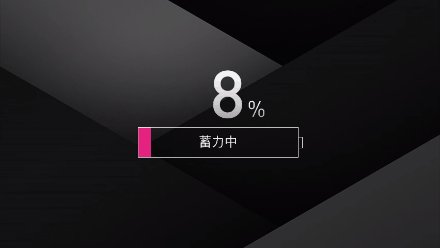
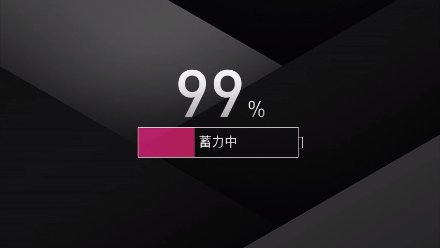
这实际上是两个动画相互配合,下方的蓄力动画和上方的数字原位递进动画。
我们一一来说:
先来看蓄力动画:
我们先初步画好电池的雏形,加上边框,不填充颜色。
再画两个同等高度的矩形,长度随自己调,全部左对齐。短矩形调为「粉红色」,长矩形调为「粉红色到红色」的渐变。
文后源文件会给出来,如果你想动手模仿,颜色可以直接用取色器取。

然后将3个矩形叠加在一起。
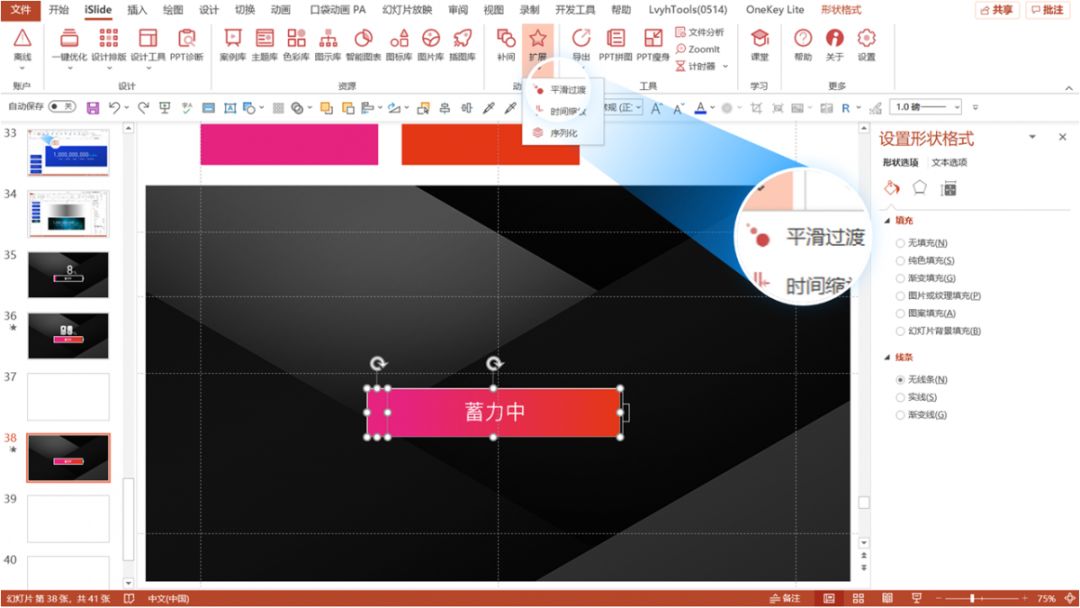
最重要的一步来了,先选中短矩形,再选中长矩形,利用islide插件「扩展」中的「平滑过渡」,实现这个平滑动画。
注:islide插件可在我的公众号「玉米不黄」对话框内回复「PPT插件」获取。

想到这儿,大家伙可能会问,为什么不用「平滑切换」效果呢?
很简单啊,因为这是在一个页面上做动画,不是两个页面。
OK,接着来讲解数字原位递进动画的制作:
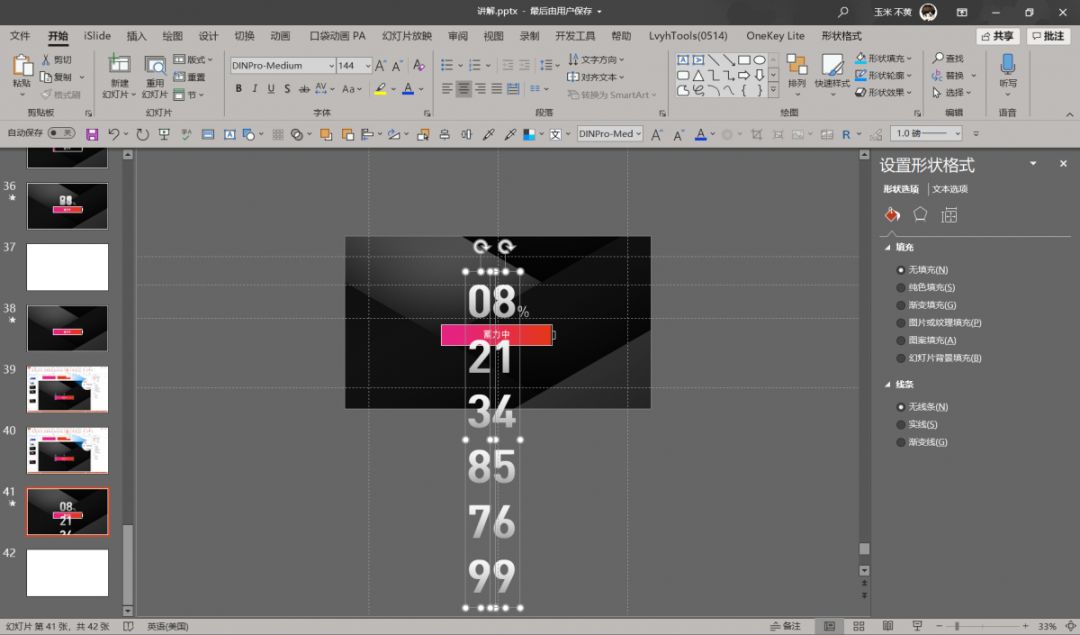
首先,和数字滚动动画一样,输入竖排数字,文本框内每个数字单独成段。
注意:最上面的那个数就是要最开始出现的那个数,最下方的那个数就是最后出现的数。

重要的一步来了,选择「段落」选项卡,将文本框的行间距调整为「固定值 – 0磅」。

可以看到,它变成叠加起来的一块,将它调整到合适的位置。

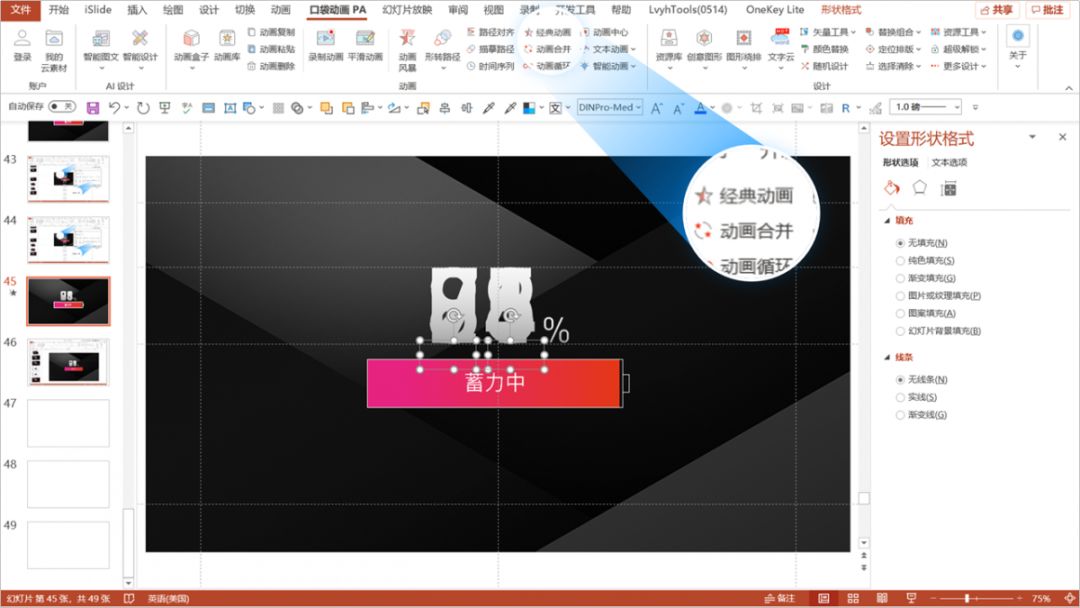
接下来,需要借助口袋动画PA插件。
口袋动画PA插件下载地址:
因为高版本的「闪烁一次」这个动画效果被PPT隐藏了,但还是在,口袋动画PA插件可以找到以前的经典动画效果。
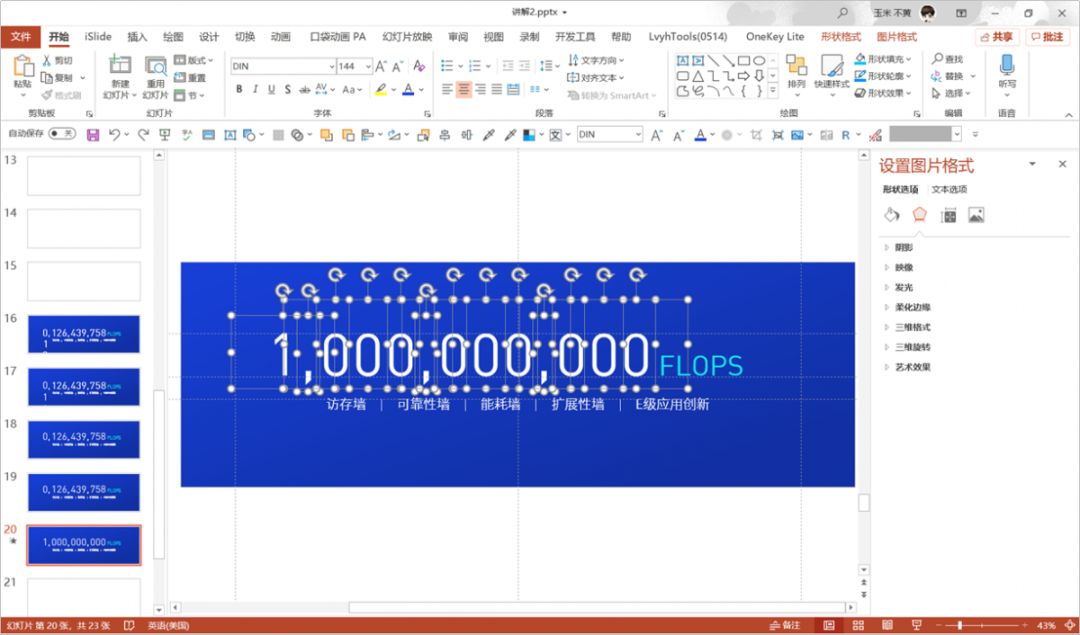
选中这两个文本框,将口袋动画PA插件切换为「专业版」,选择「经典动画」中的「闪烁一次」。


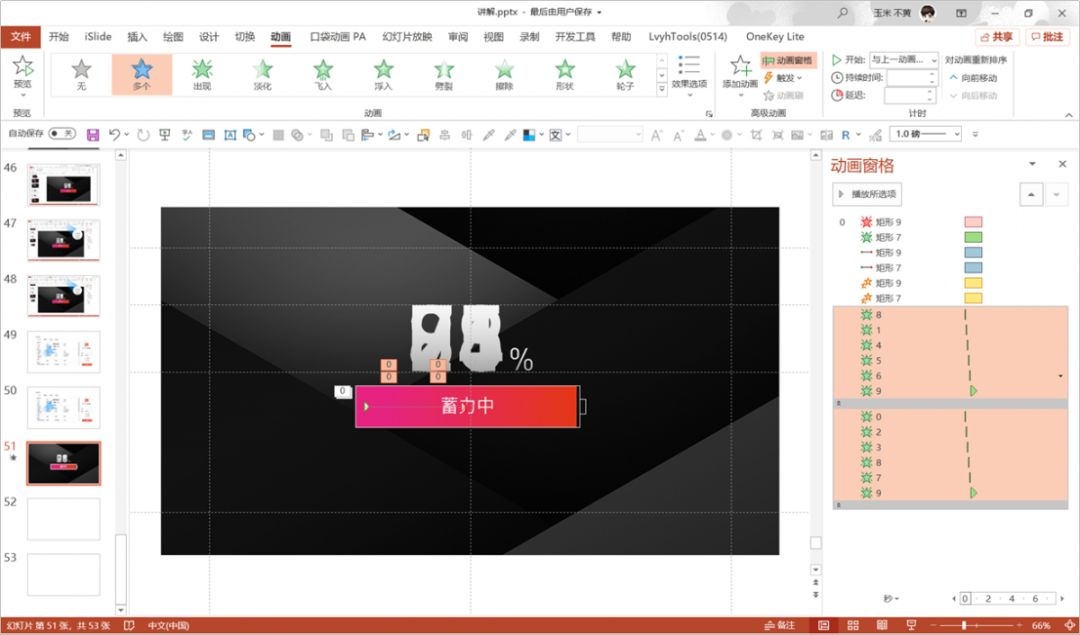
紧接着修改动画的效果,选中两个文本框的所有动画。
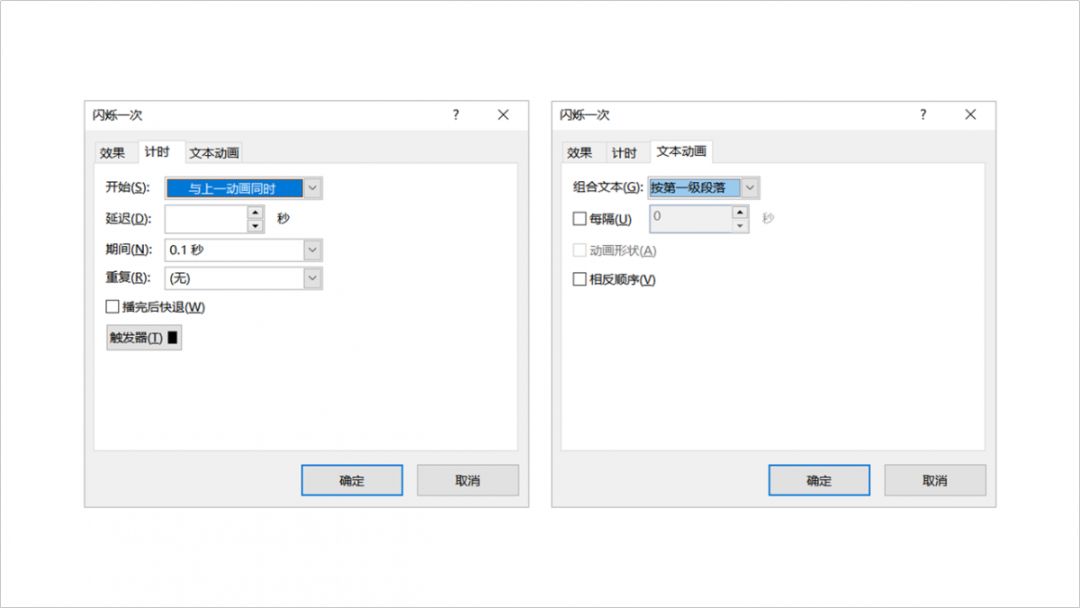
开始方式改为「与上一动画同时」,时间改为「0.1秒」。
组合文本方式改为「按第一级段落」。


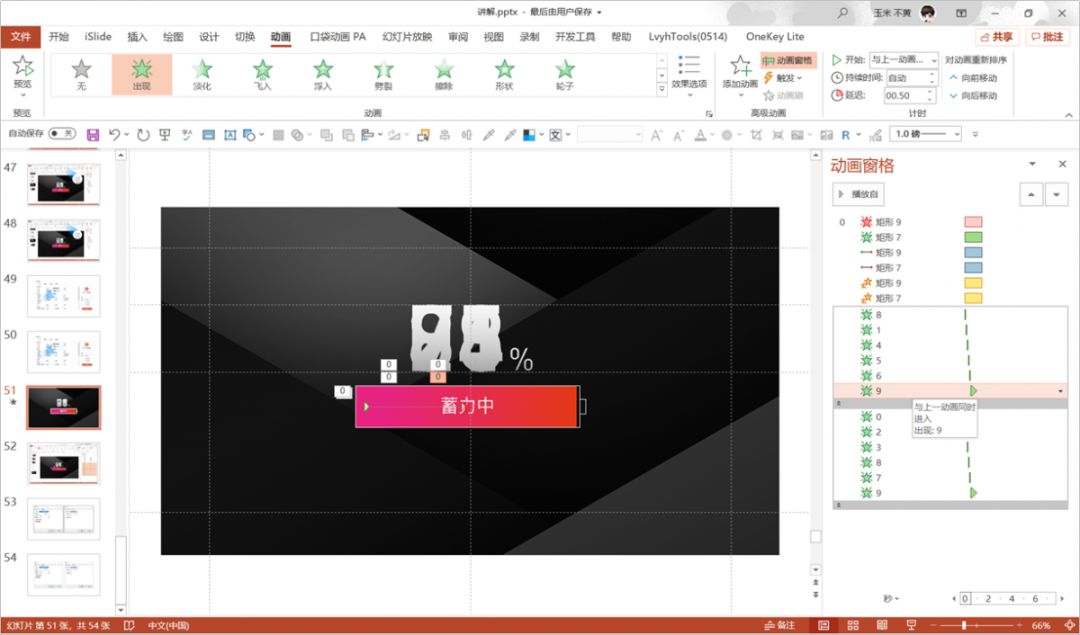
接着在「动画窗格」里选中最后一个数字(这里是数字9)的动画,将其改为「出现」动画。
同理,另一个文本框也这样改。

接下来调整动画时间。我做了个详细的表,可以参考下。

同理,另一个文本框也这样改。

大功告成!
05
数字倒计时动画
这个动画可以说是非常常用了,公司年会和各大发布会里都常常看到。
比如小米发布会。

再比如这些:


依然以上面最后一个为例:
简单分析一下,这个倒计时动画是由两部分组成的:背景图片的放大+数字的依次出现。
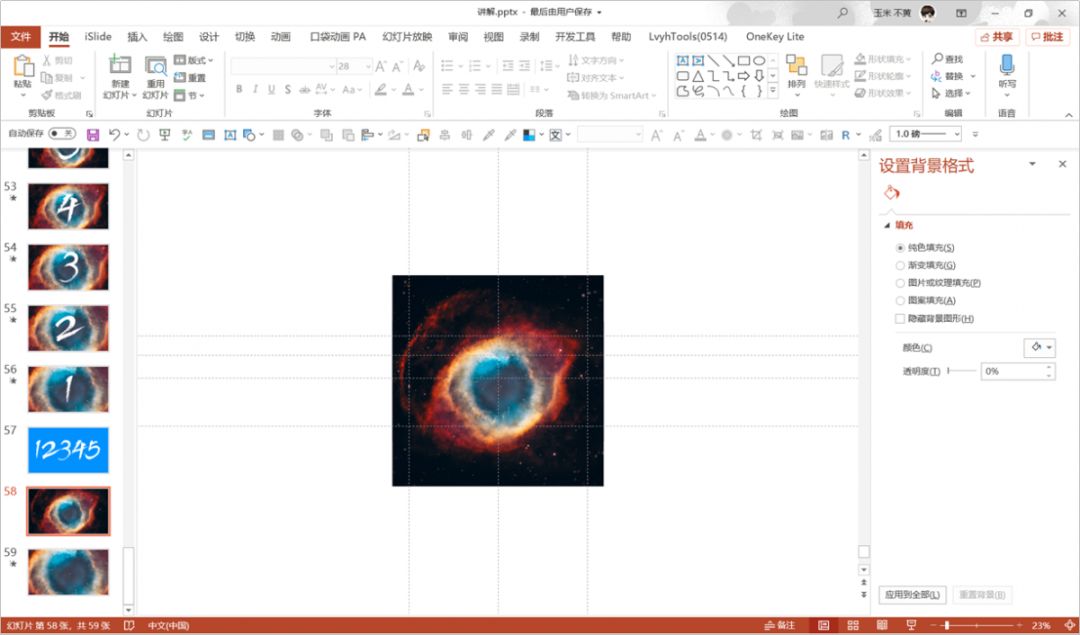
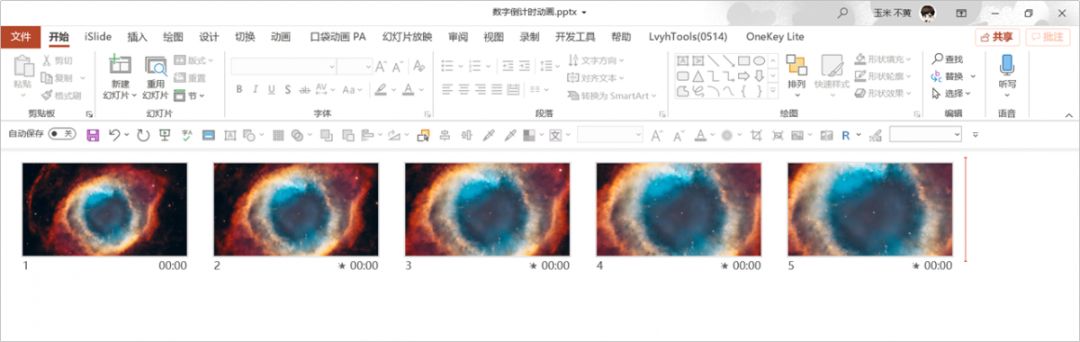
首先,先选好图片恰好铺满页面。

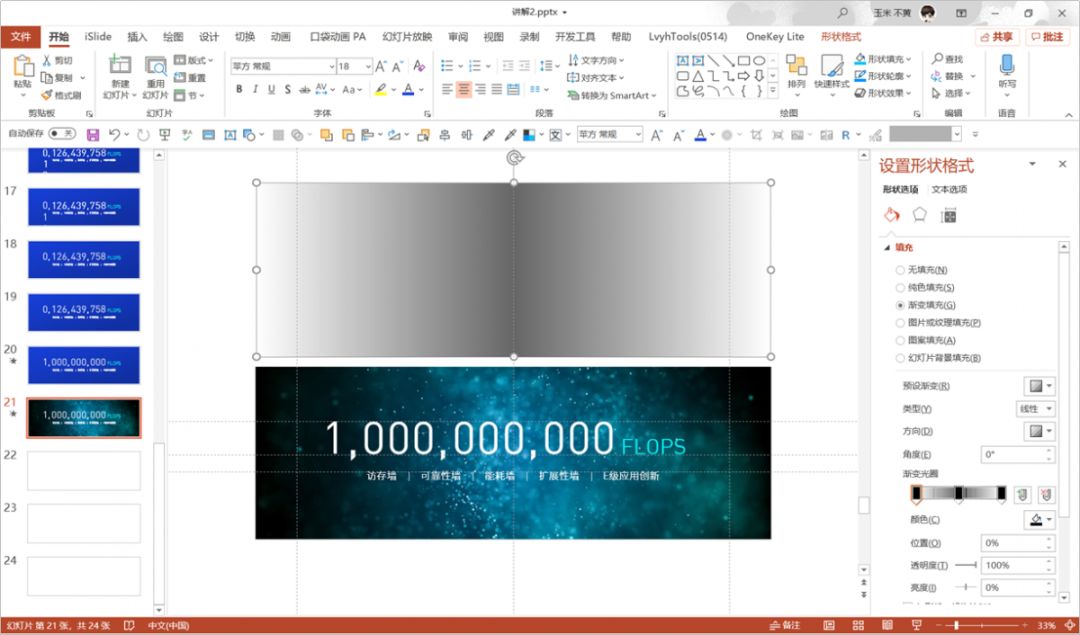
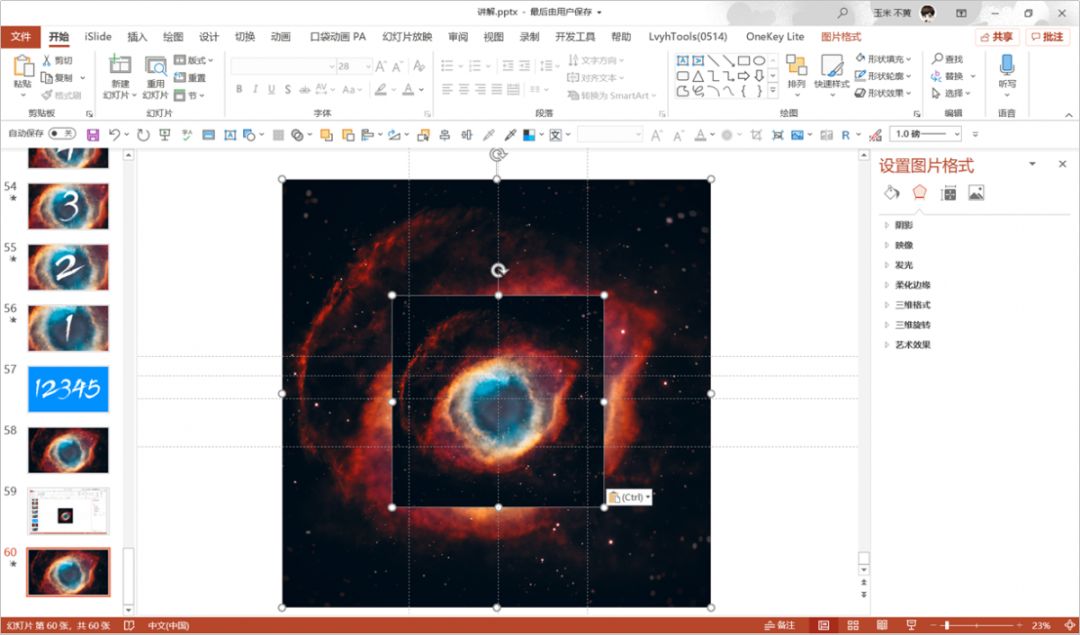
再将图片复制一份,放大任意倍数(足够大就行)。

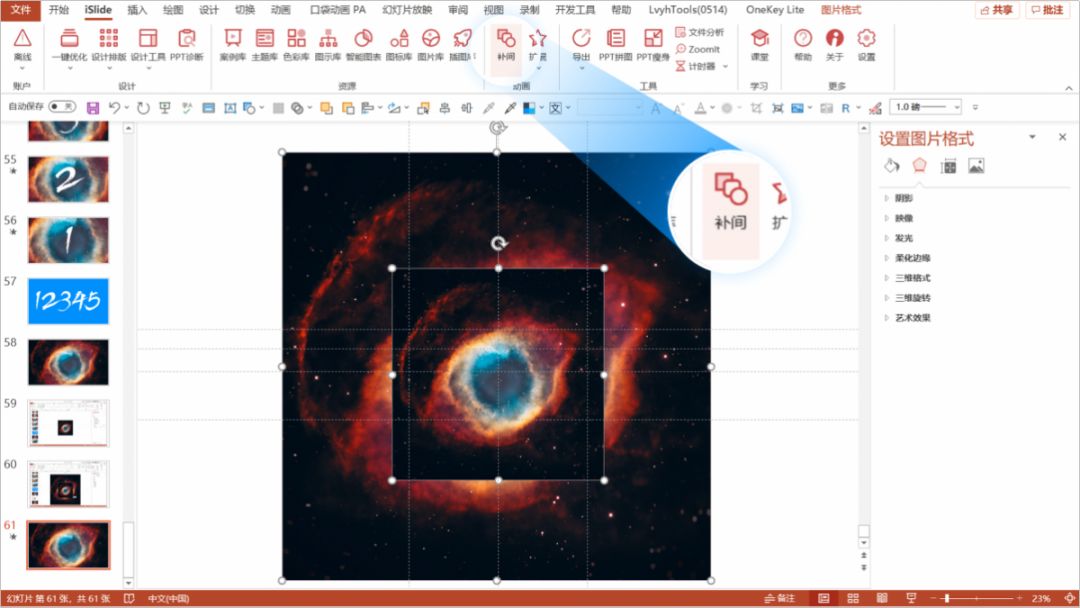
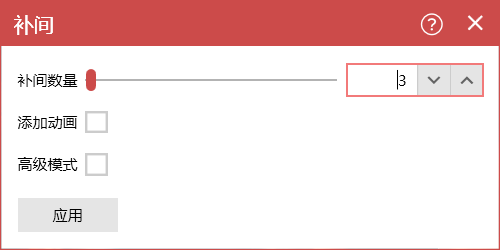
选中两张图片,利用islide插件的「补间」效果做成5个比例缩放的图片。


将每张图片依照从小到大的顺序分别放到5页PPT中。

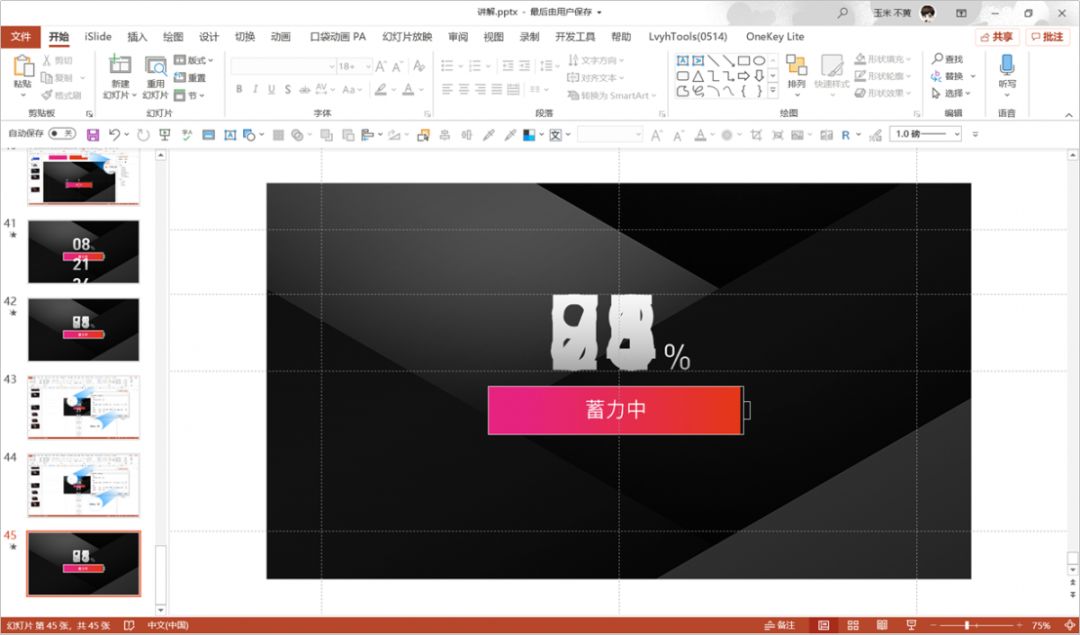
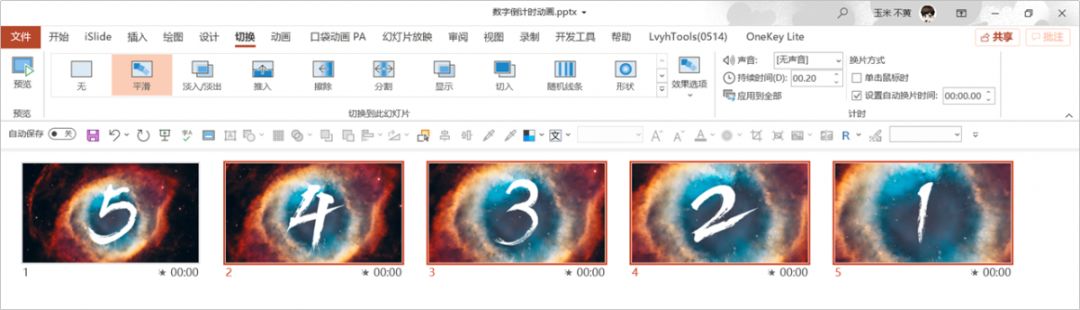
接着做数字动画,为了让数字更大气,更震撼,这里我用的是在花瓣上找的笔刷数字PNG图片。

接下来加动画,依次加入下表3种动画效果,所有动画的开始方式都改为「与上一动画同时」。

每一页的每个数字都这样设置。
把后4个页面的切换效果改为「平滑」,持续时间改为0.20秒。

大功告成!
以上。
本篇文章到这里就要结束了。
本文中所出现的我做的PPT动画源文件都免费赠送,如果有朋友没有看明白,想模仿学习的可以领取。
在公众号对话框回复「PPT数字动画」即可。
OK,就这样,希望能对你有所帮助。
限时特惠:本站每日持续更新5-20节内部创业项目课程,一年会员
只需199元,全站资源免费下载点击查看详情
站长微信:
jjs406





